Digital Accessibility – What is it and what is it’s ROI?
It’s an absolute necessity for people with disabilities to be part of, and to contribute to society. They aren’t disabled. They are being disabled. 95% of websites can not be used problem-free by these people.
Accessibility is the practice of making digital products, such as websites, applications, and documents, usable by people with disabilities. But what is accessibility? When should we consider it? How do we integrate it? And how can accessibility be commercially attractive to clients? Let’s break it down.
Types of disabilities
There’s a range of disabilities to take into consideration when building digital products. At a high level, they include the following.
Permanent disabilities
- Visually impaired and (color) blindness.
- Hearing impairments and being deaf.
- Limited cognitive ability – Asperger’s, dementia, ADD, ADHD, dyslexia.
- Limited mobility – Strokes, amputation, paralysis, Parkinson’s, ALS, MS.
Temporary disabilities
- Injury, (bone) fractures, rehabilitation.
- Physical and mental illness – Depression, fatigue, flu, burn out.
“Visual Bias”
People who do not experience disabilities may still suffer from something else, which makes it easy to lose sight of the importance of accessibility: “Visual Bias”.
In my design career, I’ve worked with stakeholders who find it challenging to ‘decrease’ visual design aesthetics in order make their products more accessible. This is an ethically and commercially wrong mindset. But…
What does accessibility have to do with the tech and creative industry?
To elaborate on this question we have to take a few steps back and look at the definitions of usability and user experience, and accessibility.
Usability and user experience are about designing and interacting with products that enable humans to accomplish their goals and solve their problems in an effective, efficient and fun way, within a specific context of use.
“Together we create experiences that people love.”
Accessibility addresses discriminatory aspects of these products, to give people with (time related) disabilities an equally pleasant, useful and effective experience.
“Together we create experiences that all people love.”
But how can we create experiences that all people love?
There is an organization that set up a repository of guidelines, to assist people in creating accessible products. Known as WCAG – Web Content Accessibility Guidelines. They have a gradation in the complexity of integrating the guidelines. Labeled with A, AA and AAA. A being low effort to integrate, and AAA being the most complex to integrate accessibility.
The irony here is that these guidelines aren’t accessible really. They can be interpreted broadly, are written at a high level and use complicated, with sometimes even vague terminology. The guidelines are evolving over time, so this gets more accessible with every update.
Organizations who have a high maturity in integrating accessibility in their products, try to dissect these guidelines in a variety of articles and resources. One of my favorites is the repository IBM created, IBM Accessibility. They’ve broken the WCAG guidelines down to better understandable guidelines, tips and tricks, with examples you can use in your own organization to integrate accessibility effectively.
Accessibility guidelines at a high level
- Sufficient (color) contrast. Especially between text and background.
- Alternative navigation possibilities – keyboard, assisting technologies (AT).
- Sufficient focus on navigation and interactive elements.
- Having full control over specific content – play, pause, fast forward videos, carousels and similar elements.
- Offer content in multiple ways – image or video/audio fragments also in the form of captions, subtitles, transcriptions.
- Organize format and structure in such a way that AT can guide the person through the product in the right order.
- Implement correct semantics and structure within code, so that AT can independently detect the
- content in the right way and not skip any information.
- Accessibility panel – customizing size, contrast, AT integration and similar controls.
People are visually biased
When you take all these guidelines into account, it seems like a lot of additional work. Which results in quotes like: “People with disabilities aren’t part of our target audience.”
People with this mindset forget an important thing. Remember the visual bias we spoke about earlier? People are visually biased. First we percept our environment from a visual viewpoint, then we look further (pun intended). This explains why the accessibility of a product comes to light only much later in the creative and development process.
How is this related to the importance of accessibility?
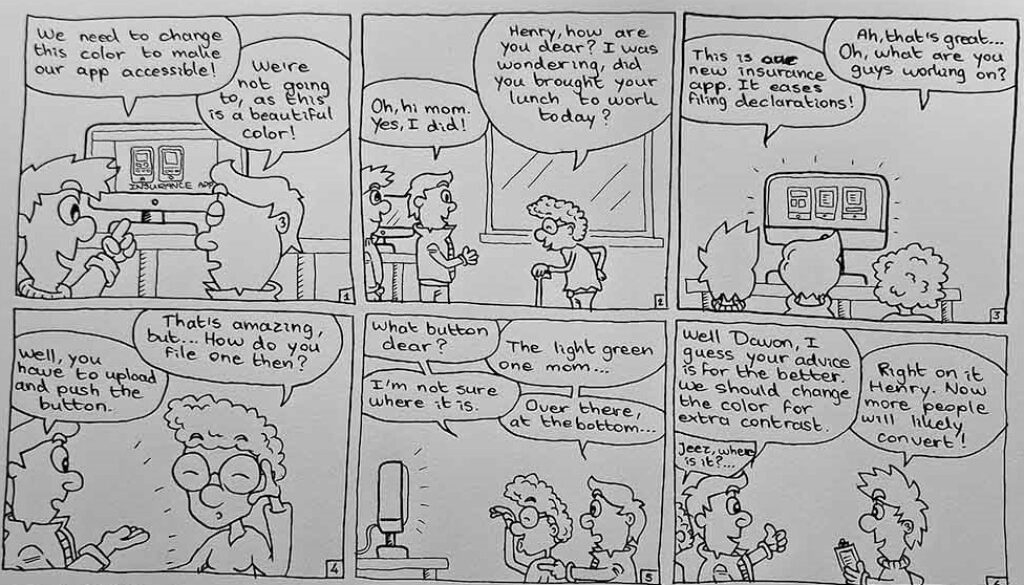
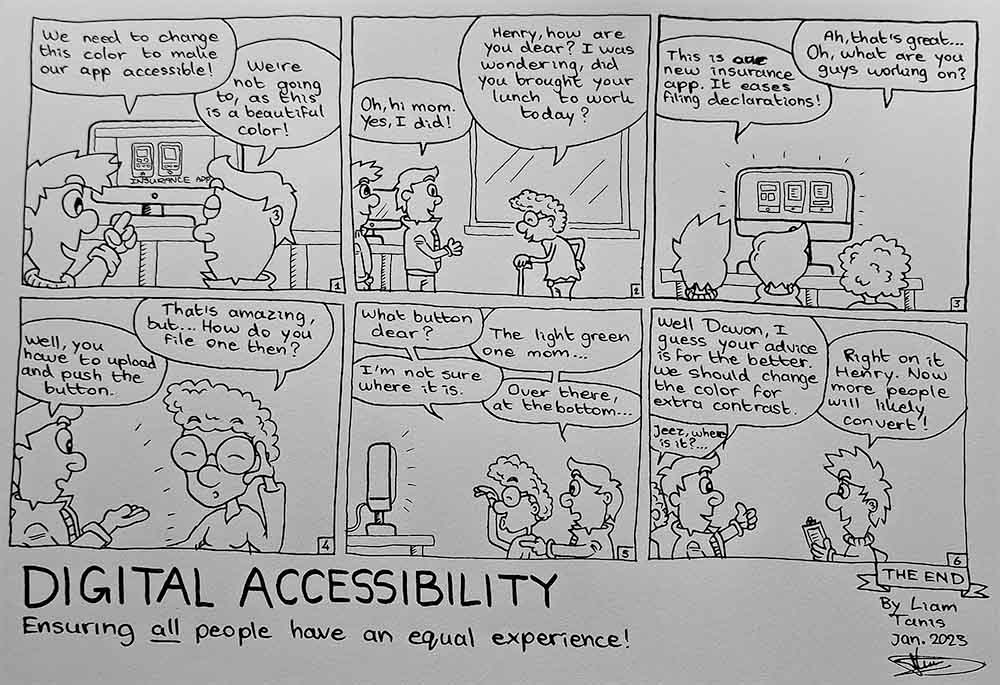
The eyesight of the majority of the world population decreases considerably. Focusing on text on screen becomes harder, perception of contrast significantly decreases, and similar disabilities or limitations start acting up. How unfortunate that some of the interested people can’t find that pretty, pale green CTA. There goes your conversion.
The majority of disabilities are related to the visual perception of the human eye. Nearly all of the world’s population will have to deal with some form of disability in their lives. Temporary disabilities, if not disabilities that come with age.
It’s almost certain that both you and I will have to deal with a disability in our lives. This makes accessibility crucial for an aging population, and therefore, aging target audience.
Making the scope of accessibility manageable
“It still seems like a lot of effort.” continues the conversation with the stakeholder, manager or team lead. And it definitely is. However, accessibility is created togethers. It’s a team effort.
The effort, created together
To break the topic down even further, the team effort can look like the following. This is based on the perspective of, but not limited to, creative agency environments.
- Account Management – Informs the client that this brings legal obligations (starting early 2025). They will include these obligations in contracts and educate clients/prospects on the topic.
- Project Management – Accounts for the planning, to ensure good integration of accessibility within the projects, from the start of a project.
- Marketing – Maintains SEO and secures correct application of semantics.
- Content – Delivers accessible content. E.g. simplified NL/ENG, descriptive ALT tags, transcripts, content grouping, (UX) copy and so on.
- Design – Considers the structure, content grouping, navigation, contrast values, classification of the product, semantic structure within typographic systems.
- Development – Integrates correct semantics, ARIA-labeling, makes assisting technologies compatible with the product.
- QA, Testing & Support – Maintains good integration, and automatic tests, for accessibility.
- Executives – Include accessibility in business plans and in provision of services.
Return on investment
What do we get in return when we make our digital products accessible? This might just be the most important question to answer, in order to get people moving. Accessibility contributes to:
- Good for SEO.
- The product grows along with the aging population and/or target audience.
- Less legal prosecution.
- The marketability of a product increases (towards education and government institutions).
- HTML efficiency.
- Less (accessibility-) bug fixing and no longer an ‘after-thought’.
- Product usability increases and becomes more flexible.
- Accessibility of a brand positively contributes to the image of that brand.
- Higher conversion.
Short and sweet: The quality of our services and products gets even better!
“The one argument for accessibility that doesn’t get made nearly often enough is how extraordinarily better it makes some people’s lives.” – Steve Krug, author of Don’t Make Me Think

Summary & Conclusions
Despite the fact integrating accessibility being the ethical to do, the world is oriënted around money, commerce. When your clients or organization don’t see the immediate return on investment, accessibility can be neglected.
Therefore it’s crucial to connect accessibility to the business aspect of product development. Make it measurable.
When accessibility becomes an integral part of the process, nearly no additional costs will come with it. If you have to reverse engineer it into your products, it becomes time-consuming and costly.
What’s the current maturity of accessibility in your organization and its products and services? How can you connect accessibility to your organization’s business goals? How are you going to make it measurable?
What’s next?
We’ve covered the topic at a high level. Are there any subjects we’ve touched that you like me to elaborate on further? Or do you want to have a conversation about accessibility? Hit me up, I’m always down for a good, deep conversation with knowledge exchange. Thank you kindly for reading.
Keep aiming for growth.
Much love, Liam.
Resources
- https://www.who.int/news-room/fact-sheets/detail/blindness-and-visual-impairment
- https://www.han.nl/nieuws/2022/05/installatie-eric-velleman-als-lector-inclusive-digital-design-engineering/20220524-Eric_Velleman-w2.pdf
- https://www.w3.org/TR/WCAG22/
- https://www.heliosdesign.com/blog/web/insights-from-dont-make-me-think-by-steve-krug.html
- Steve Krug, Don’t Make Me Think – https://sensible.com/
- Accessibility – How to Design for All – https://www.interaction-design.org/courses/accessibility-how-to-design-for-all
- https://fronteers.nl/blog/2022/12/wordt-eens-volwassen-het-accessibility-maturity-model
- https://webaim.org/projects/million/#wcag
- https://www.interaction-design.org/literature/article/how-to-handle-designer-bias-when-designing-for-accessibility